一般的に、任意の幾何学的なオブジェクトの共通部分となるオブジェクトを
作るのは難しいです。(もちろん、長方形の共通部分ならば簡単です。)
任意のオブジェクトの共通部分を表す、
ベクトル形式のオブジェクトが欲しいのなら、
tgif ではそれは一般的には無理です。
しかし、例えば円のような標準的な形のオブジェクトに対しては、
あなたがそれを配置する場所 (ベン図を作る場所)
を選べるならば、以下にそれを作る方法を示します。
なお、GIF 画像を作りたいのであれば
オブジェクトの横断の FAQ
のページを参照してください。
これを行う方法を私に示してくれた
Chris Menzel <[email protected]> に感謝します。
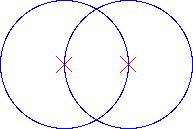
交わる 2 つの円を考えます。
この作業を行うのに最も重要なのは、
円を正確に重ねることです !
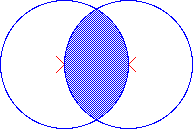
tgif は円の塗り潰しは可能なので、
塗り潰した円同士の重なりであれば、
それを行うことは可能です。
1 つの円の中心を、他の円の丁度真上に配置すると楽になります !
それが一つの策略です。

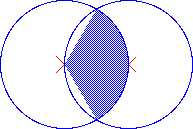
さて、塗り潰しパターンを変え、
そして扇形を、一つの円の中心にセンタリングして、
一つの交点から始まりもう一つの点で終わるように描いてください
(アレンジメニューから Front() を選ぶことで
最初の窪んだ円が一番上にあげられて、
共通部分に対する明確な輪郭を生成することに注意してください)。

もう一つの扇形を、もう一つの円にセンタリングして、
交点から始まってもう一つの交点で終わるように描きます。

上の画像を作る オブジェクトファイル
がここにあります。
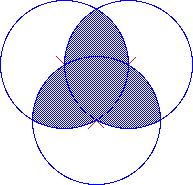
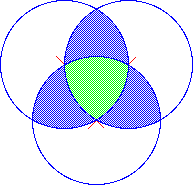
次は、交わる 3 つの円を考えます。
すでにあなたは 2 つの円の重なる部分の作り方を知っています。
そのやり方は、3 つの円に対しても全く順当な方法です。
1 つの円の中心を、他の円の丁度真上に配置するのが策略です !

真ん中の領域は、3 つの扇形が必要です。
3 つの円の中心が、それらの扇形の 3 つの ``制御点'' になります。

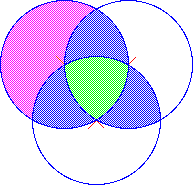
円の共通部分でない部分はどうすればいいでしょう ?
これは簡単です。扇形を要素として含む円を単に塗り、
そしてそれにアレンジメニューから Back() を選択して
下に回せばいいのです。

上の画像を作る オブジェクトファイル
がここにあります。
最後に、EPS ファイルを作るのは簡単です。
ファイルメニューの Print/ExportFormat (印刷/出力フォーマット)
サブメニューから、印刷/出力形式として EPS を設定し、
ファイルメニューの Print() を選択します。